ICP Tutorial 06
日本語/ English
ICP Tutorial:第6回 CODHサイトからICPを使ってみる(IIIF Curation Player)
<<チュートリアル第5回 チュートリアル第7回>>
CODHサイトからICPを使ってみる(IIIF Curation Player)
(チュートリアルは暫定版です。最新情報に合わせて随時更新をする予定です。)
この項では、キュレーションに解説文を追記し、ICPlayerを使って解説付きスライドショーを表示させます。この機能を学ぶことで、皆さんのキュレーションをより分かりやすい形で公開・共有することができます。
手順に沿って作業をすれば問題ありませんが、JSONの基本的な記述方法を知っておくと理解がしやすいかと思います。
(1)ICPlayerデモ版にアクセスする
まずはあらかじめ準備してある解説付きスライドショーのデモを見てみますよう。
ICPlaerのデモ版は、CODHサイトhttp://codh.rois.ac.jp/software/iiif-curation-player/からアクセス可能です。
「動作デモ/活用例」の「IIIF Curation Playerのデモンストレーション」を選択して、ICPlayerを起動してみてください。
(2)ICPlayerでの解説文の表示
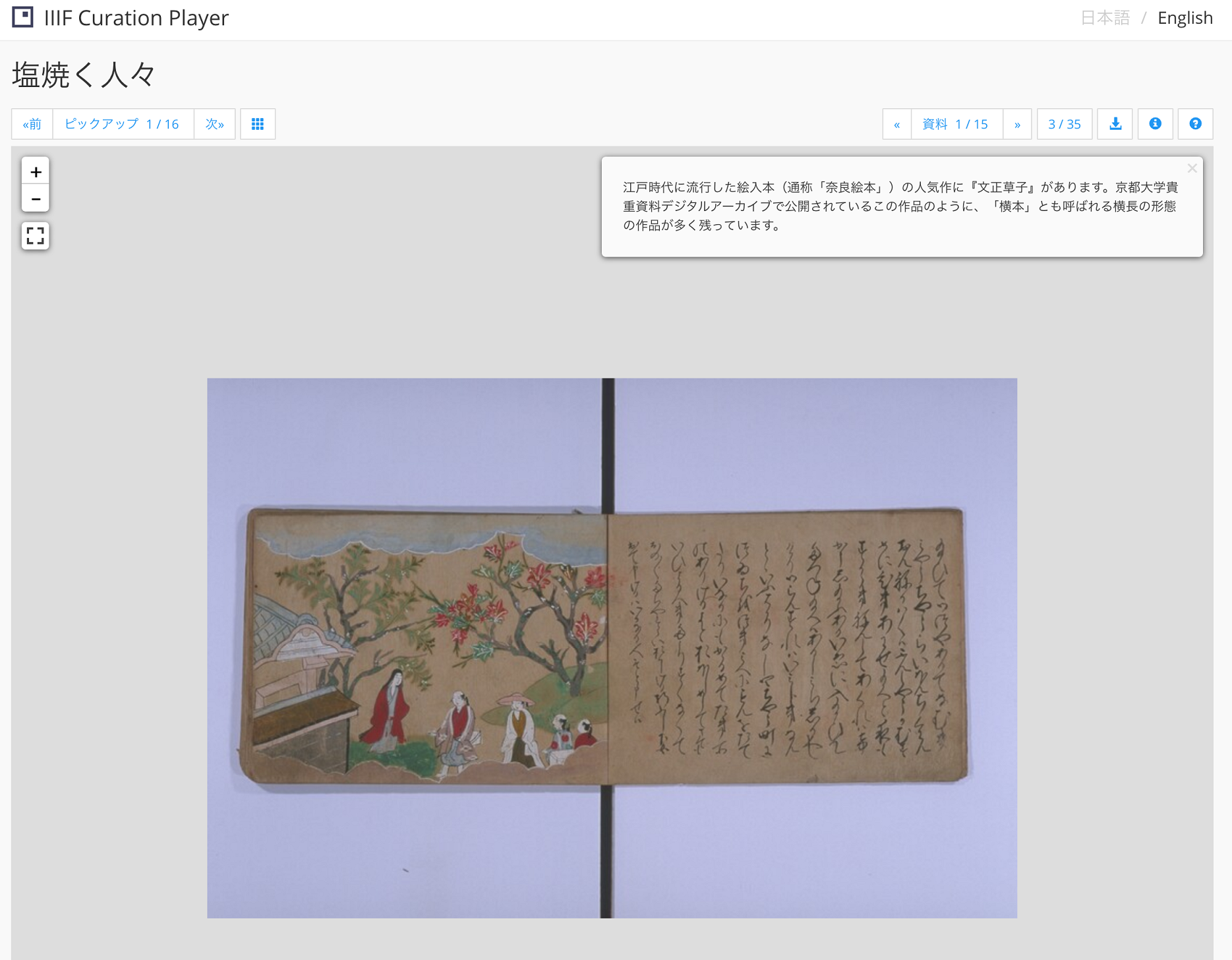
ICPlayerのデモンストレーションでは、すでに作られたキュレーション「塩焼く人々」を確認することができます。ICViewerと違い、ICPlayerでは画面右上にボックスに囲まれた解説文が表示されます。表示されている画像と解説は、「前」「次」ボタンで切り替えることができます。
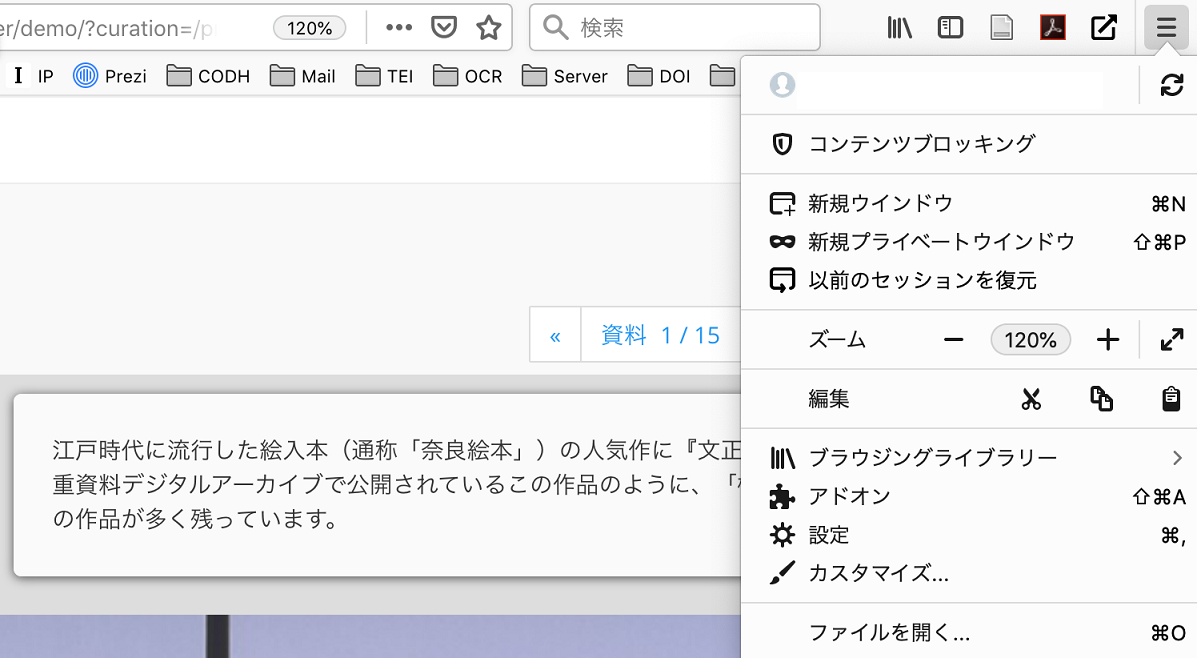
なお、解説文の文字サイズは表示しているブラウザのズームイン・ズームアウトを利用することで変更することもできます。


参考:ブラウザのズームインによる解説文文字サイズの拡大(画像はFirefoxのもの)
(3)ICPlayerでのスライドショー
ICPlayerの基本画面のままでも解説と画像を確認することはできますが、スライドショーとしての閲覧も可能です。
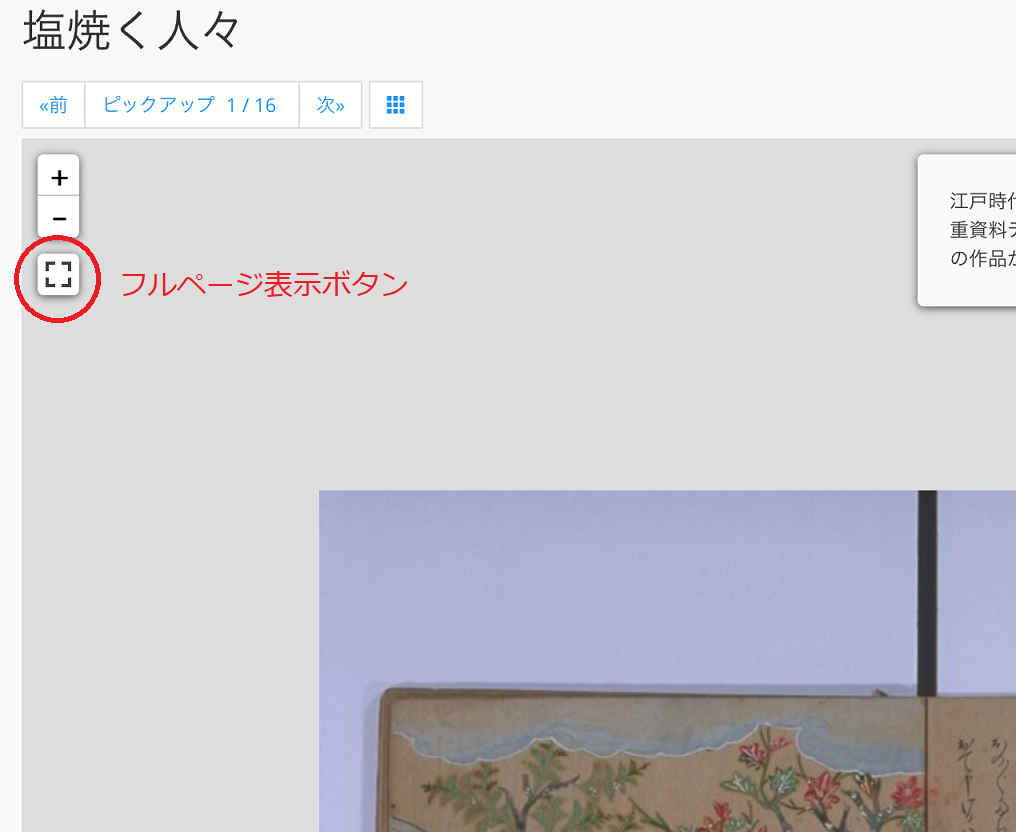
画面左上の「フルページ表示」ボタンを押してください。ナビゲーションが隠れ画像表示領域が広がったフルページ表示画面に切り替わります。

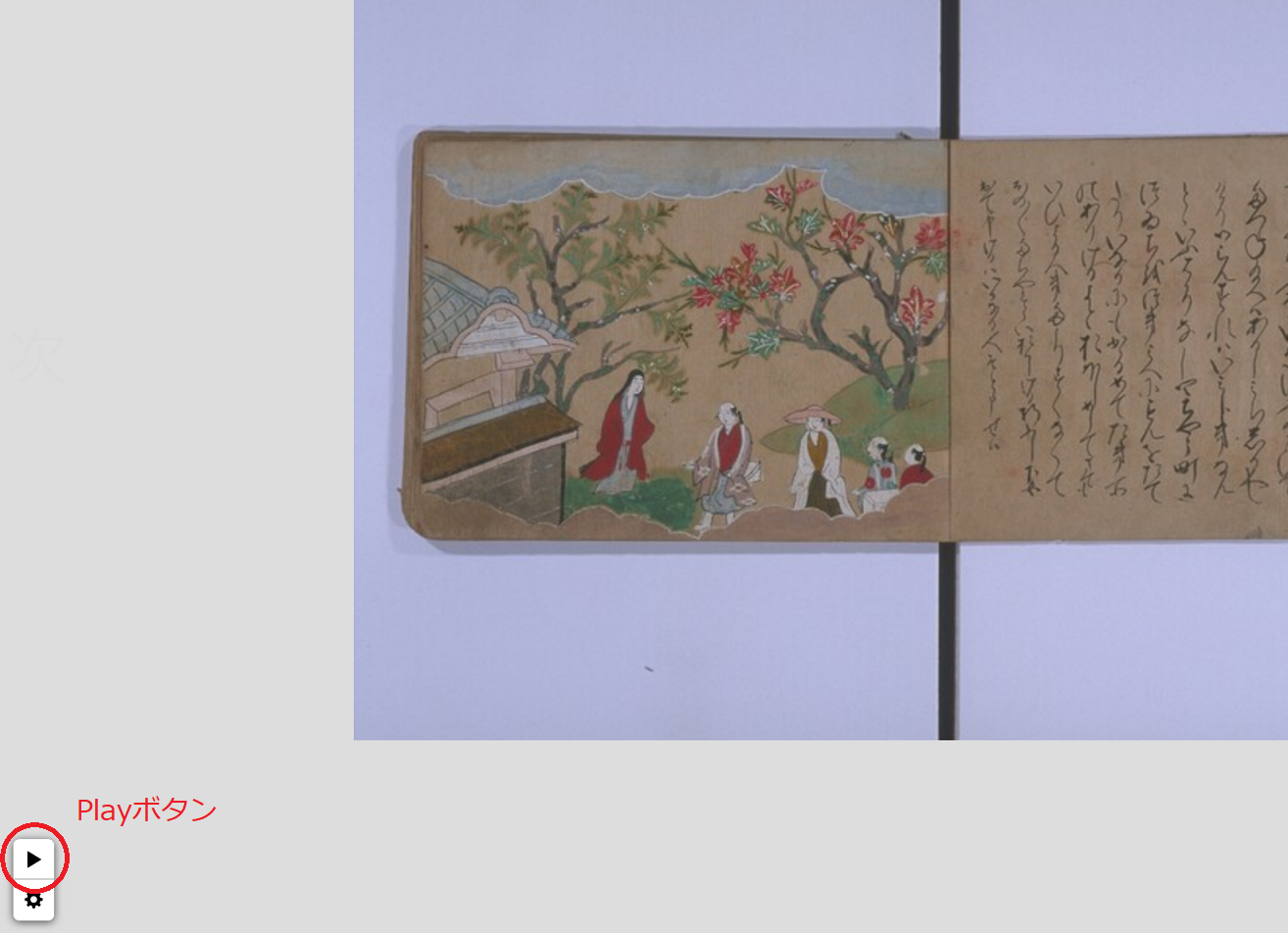
好きな大きさにズームイン・アウトをした後に、画面左下にある「▶」Playボタンを押してください。「▶」が徐々に増えていくサークルに変わり、自動再生モードになります。
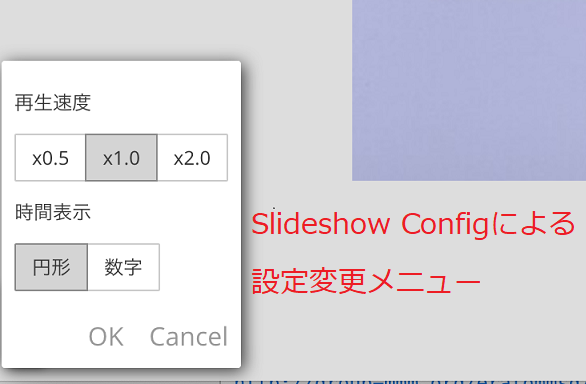
自動再生では、サークルが完全な円になると次の画面・解説表示に切り替わります。またその下のSlideshow Configボタンから再生速度の切り替え・自動再生中の時間表示形式の変更ができます。


(4)自分のキュレーションにICPlayer用の解説を追加する
ICPlayer用の解説付きスライドショーは、皆さんのキュレーションをもとに簡単に作ることができます。では、キュレーションに対して実際に解説を加えていきましょう。ここからは、第2・3回で作成した「浦島キュレーション」をベースに解説を行います。
ICPlayerの解説はICEditorから追加します。第3回で示したとおりICManagerにアクセスし、解説を加えたいキュレーションの「編集」ボタンを押してください。
http://codh.rois.ac.jp/software/iiif-curation-manager/demo/

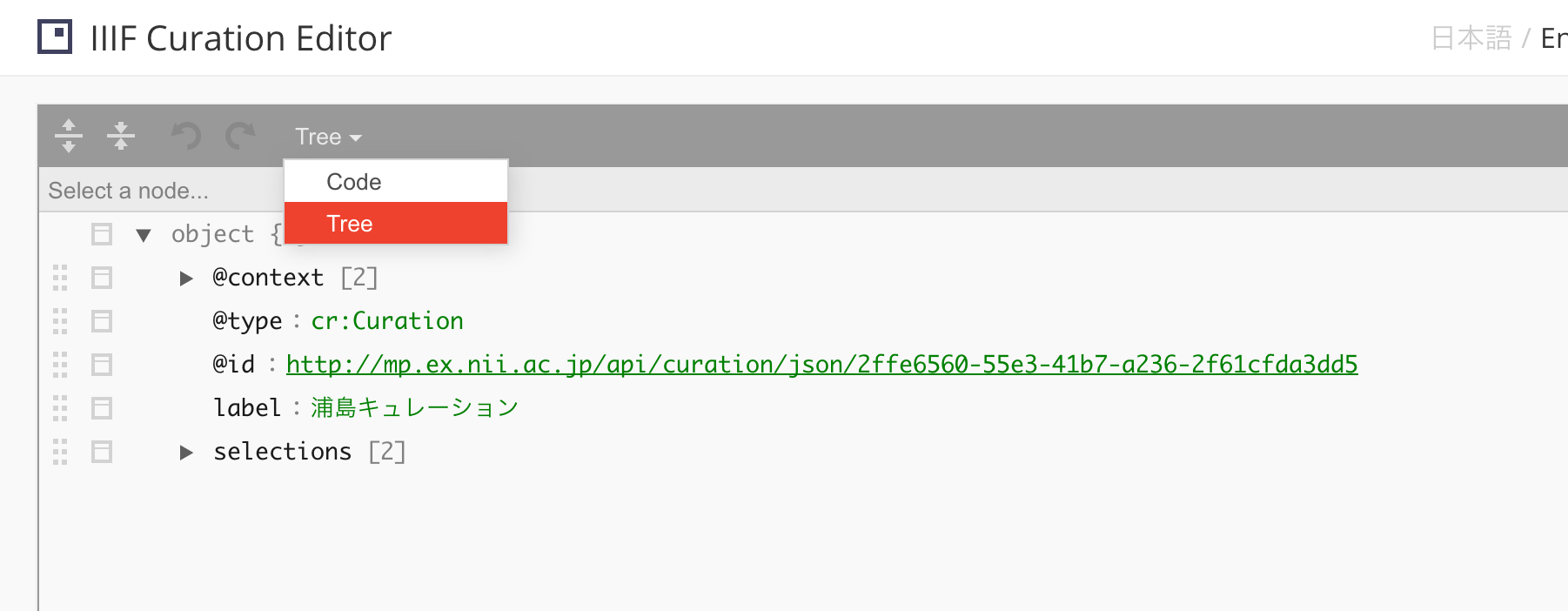
ICEditorが起動したら編集しやすいように表示モードをTreeからCodeに変更します。画面上部のナビゲーションーにあるTreeをクリックすると切り替えメニューが表示されます。
(※これはあくまでもチュートリアル執筆者の好みです。Treeモードでは様々な便利な機能を使って編集が可能です。Treeモードのままで読み進めても構いません。)

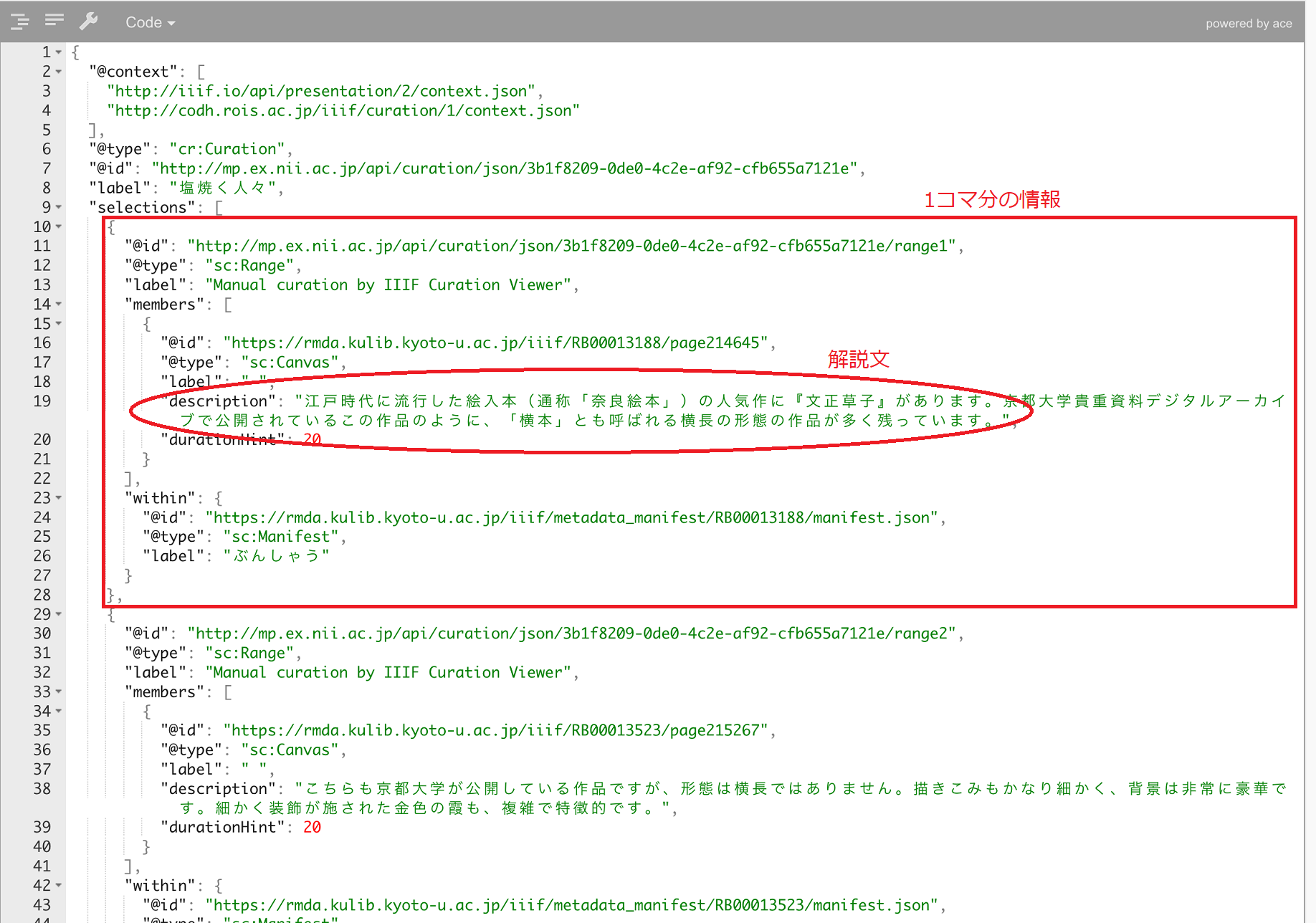
各コマの解説文は、 selections の下にある @id に紐付いて、 members の下に description として記述していきます。
下の例は「塩焼く人々」の1コマ目、2コマ目の解説を記述した例です。四角で囲んだ範囲が1コマ目の情報を記述した部分です。
各情報はコンマ「,」で区切られており、情報のまとまりは{}や[]で囲まれていることが分かると思います。
解説文は members のまとまりの中に description: に続いて書かれています。

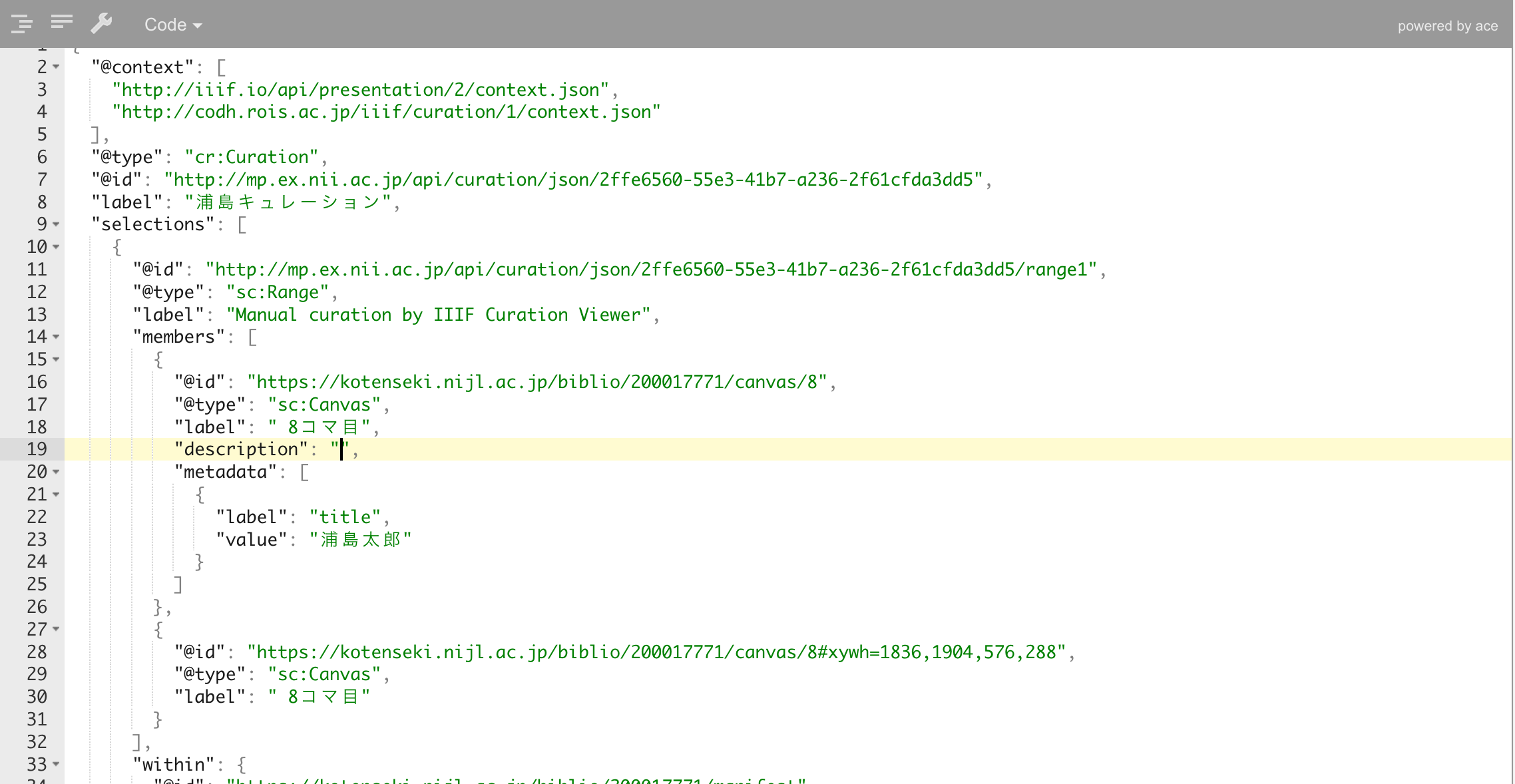
では「浦島キュレーション」を見てみましょう。「塩焼く人々」と同様に解説を書きたいのですが、初期状態ではdescriptionがありません。そこで、解説のために新たに項目を追加します。
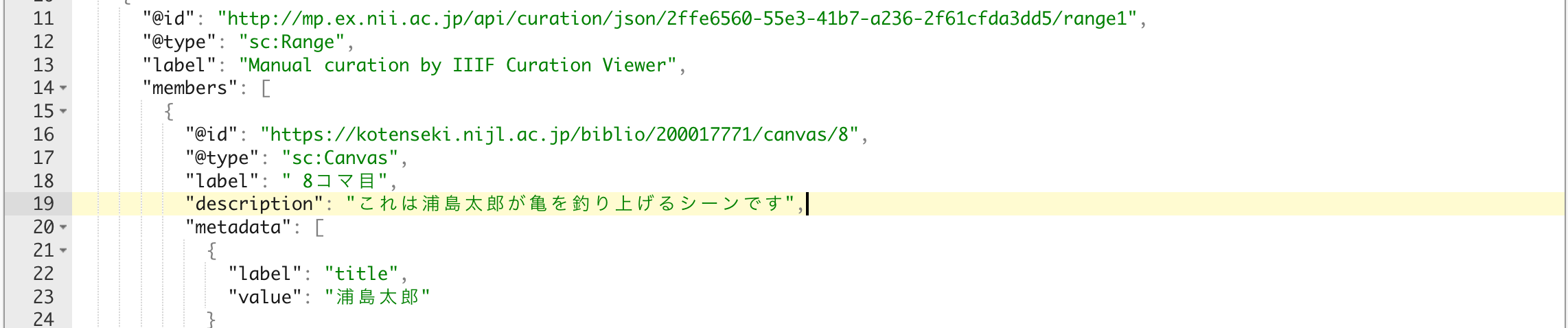
"label": " 8コマ目", の後ろを改行し、新たに "description": " ", と入力してください。半角小文字で入力し、ダブルクオーテーションも最後のコンマも忘れないようにしてください。

解説を記述してみましょう。表示させたい解説文をダブルクオーテーションに囲まれた部分に記述します。
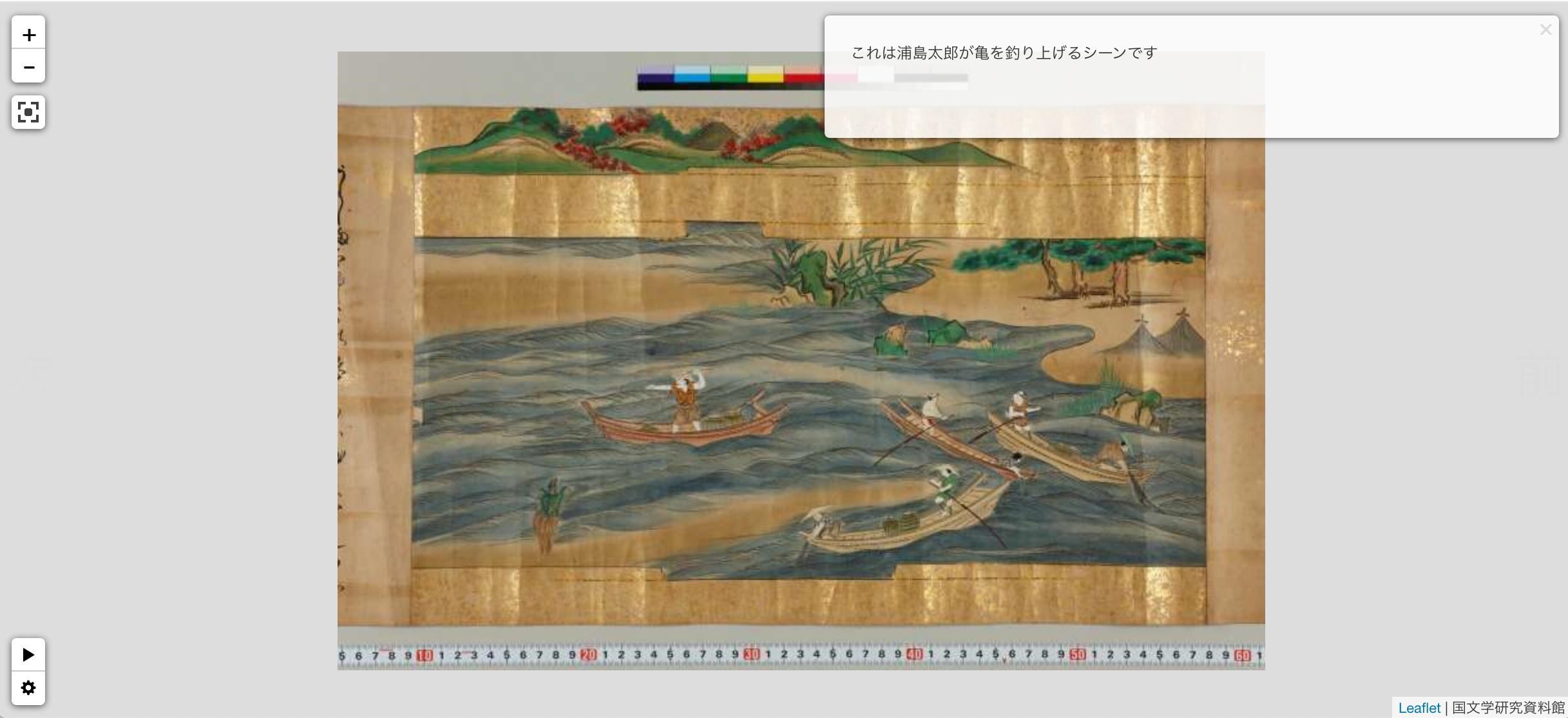
ここでは例として「これは浦島太郎が亀を釣り上げるシーンです」と記述を加えています。

(5)スライドショーの表示時間を修正する
何も設定していない状態だと、ICPlayerのスライドショーでは5秒毎にコマが切り替わっていきます。もちろんこの間隔は変更することができます。
全体で統一して表示時間を設定できますし、特定のコマ(例えば解説文が長いコマ)のみを長時間表示するなどコマごとの設定も可能です。
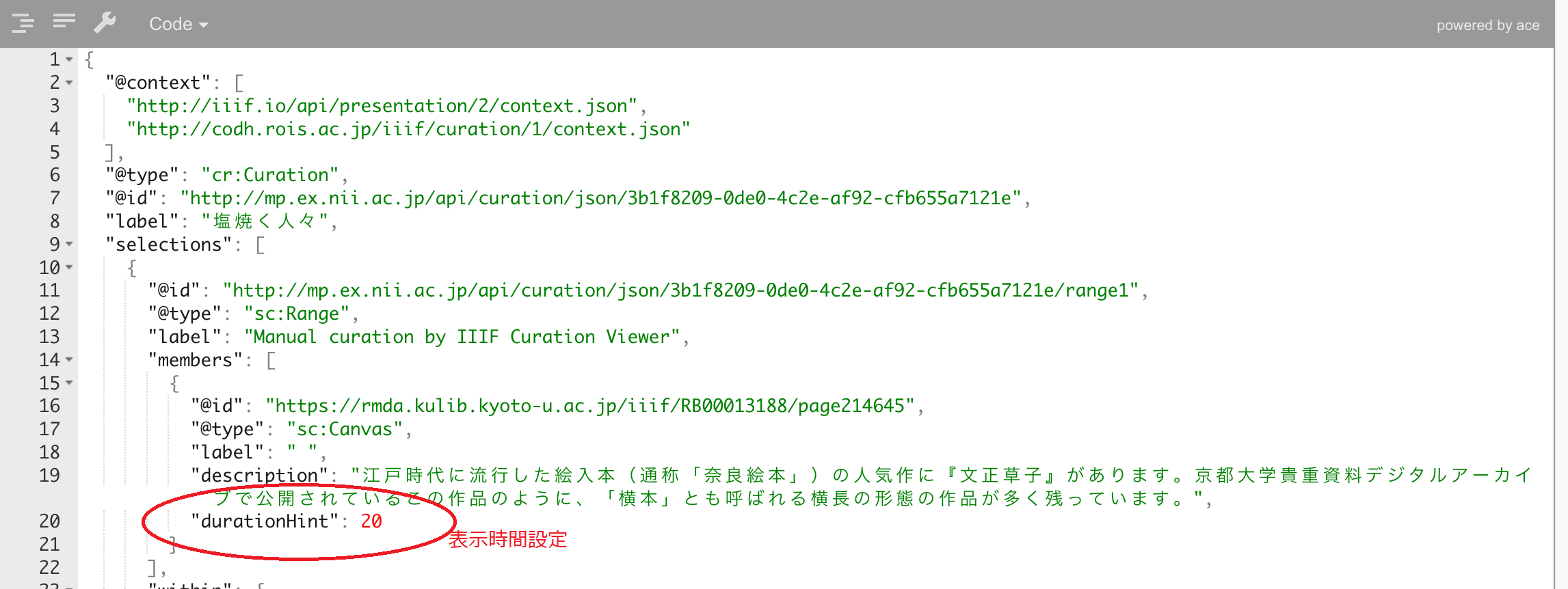
ここで再び「塩焼く人々」を確認すると、 description の次に durationHint という項目があります。これがコマの表示時間を設定する項目です。単位は「秒」ですので、ここではコマの表示を20秒に設定しているということになります。

では「浦島キュレーション」にもコマ切り替え時間を設定してみましょう。まずは各コマの表示時間を一括で10秒に伸ばしてみます。
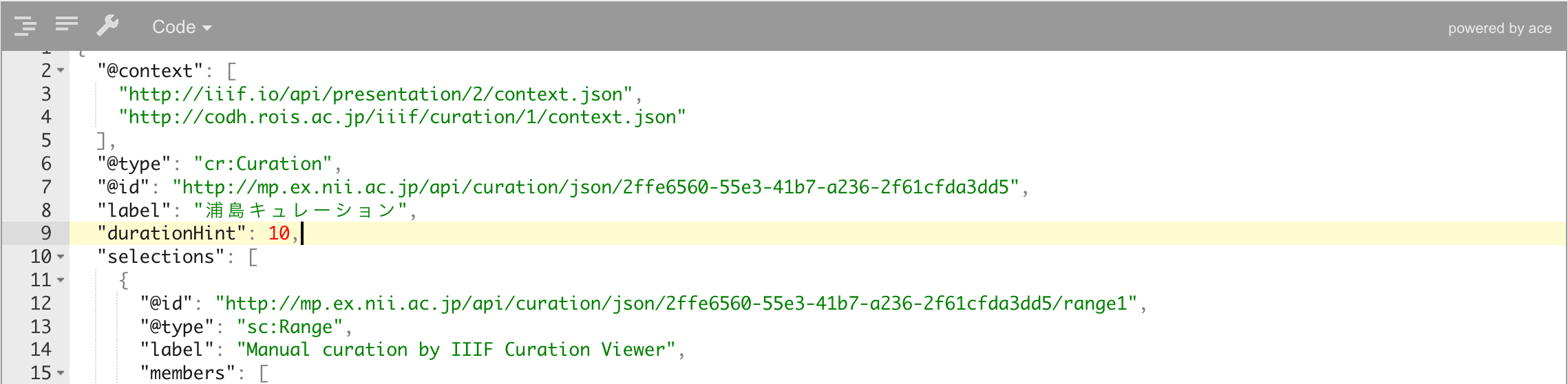
キュレーション全体の表示時間を10秒に変更するためには、 "durationHint": 10, を "label": "浦島キュレーション",の次に追記します。

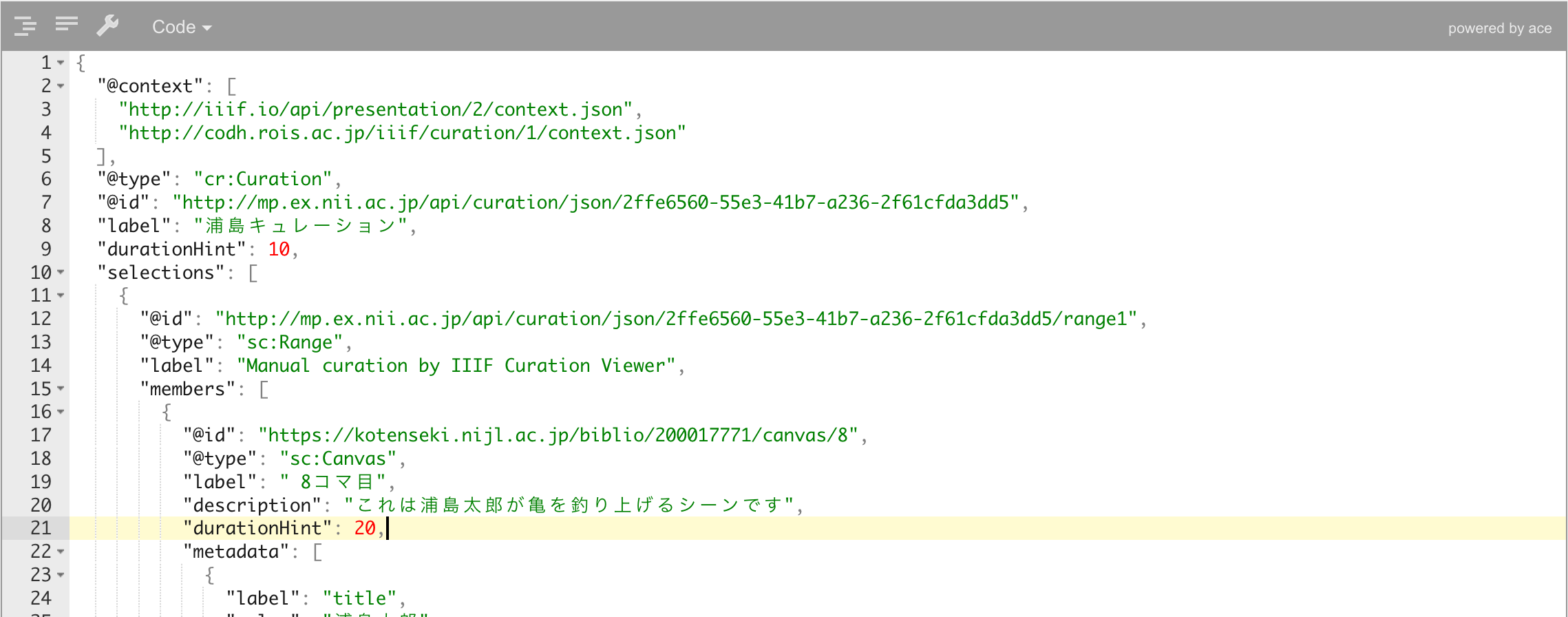
続いて特定のコマの表示時間を設定します。ここでは、1コマ目の表示時間を20秒に設定します。
先程追記した、 "description": "これは浦島太郎が亀を釣り上げるシーンです ", の次に、 "durationHint": 20,を追記します。
キュレーション全体とコマの両方で表示時間の設定が行われている場合、コマごとの設定が優先されます。つまり今回の場合は、コマごとの設定を行った1コマ目は20秒表示され、その他のコマは全体設定通り10秒表示されるということになります。

最後に、画面右下の「上書き保存」ボタンを押してください。これでキュレーションに設定した解説と表示時間が保存されます。

(6)作成した解説をICPlayerで表示する
では、今修正した内容をICPlayerで表示して確認してみましょう。
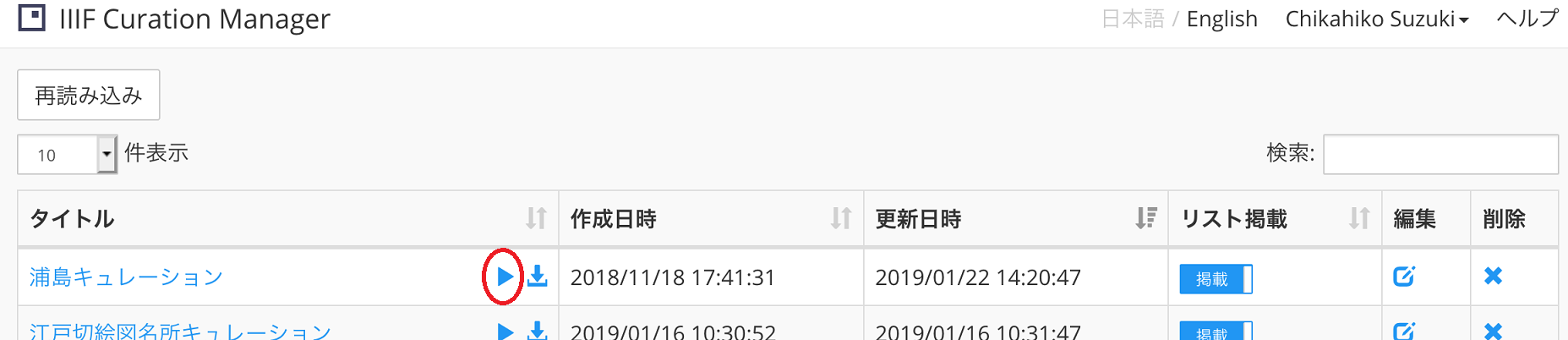
再びICManagerを表示し、修正したキュレーションのタイトル欄にある「▶」再生ボタンを押すと、キュレーションを読み込んだ状態でICPlayerが起動します。

画面左上の「フルページ表示」ボタンを押し、左下の「▶」Playボタンを押しましょう。入力した解説文が表示され、設定した秒数でコマが切り替わっていきます。

おめでとうございます。ICPlayerでの解説付きのスライドショーを作成し、再生できました。URLを共有することで、この解説は公開・共有することも可能です。
皆さんならではの解説を加えたキュレーションを作成してみてください。
<<チュートリアル第5回 チュートリアル第7回>>
キャプション画像
『浦しま』(CC BY-SA 国文学研究資料館所蔵)DOI:10.20730/200017771